In today’s digital product landscape, time is everything. Whether you’re building a startup MVP, iterating a new product feature, or pitching a prototype to stakeholders, UI design has traditionally been a time-consuming, multi-step process. Designers wireframe, developers code, and revisions loop endlessly.
But what if we told you that you could describe a user interface with words or sketches and instantly receive a responsive, editable design with real, exportable front-end code?
That’s the vision behind Google Stitch, a new experimental AI-powered interface builder introduced at Google I/O 2025. This tool is designed to democratize design and speed up development cycles by using generative AI to turn prompts into production-ready UIs.
Let’s explore how Google Stitch works, why it matters, and how it can help designers, developers, and creators move faster than ever.
What is Google Stitch?
Google Stitch is an experimental product from Google Labs that leverages the power of the Gemini 2.5 Pro and Flash AI models to help users create beautiful, functional UI layouts using natural language or image inputs. The goal? To reduce the friction between idea and execution.
Think of it like ChatGPT, but for web interfaces. You tell Stitch what you want a blog homepage, a dashboard for a fitness app, or a minimalist contact form and the AI instantly creates an interface mockup that can be exported as clean HTML and CSS or opened in Figma for further editing.
Whether you’re starting from scratch or iterating on an idea, Stitch helps you skip hours of design and development time. It’s ideal for entrepreneurs who aren’t designers, developers who don’t want to prototype in Figma, and product teams trying to rapidly validate concepts.

Key Features of Google Stitch
1. Prompt-Based UI Generation
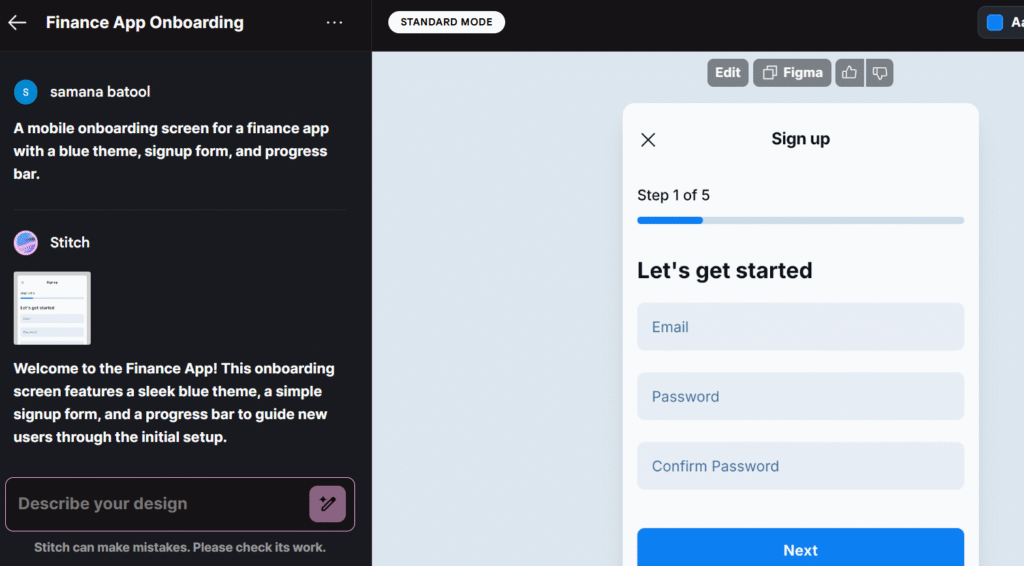
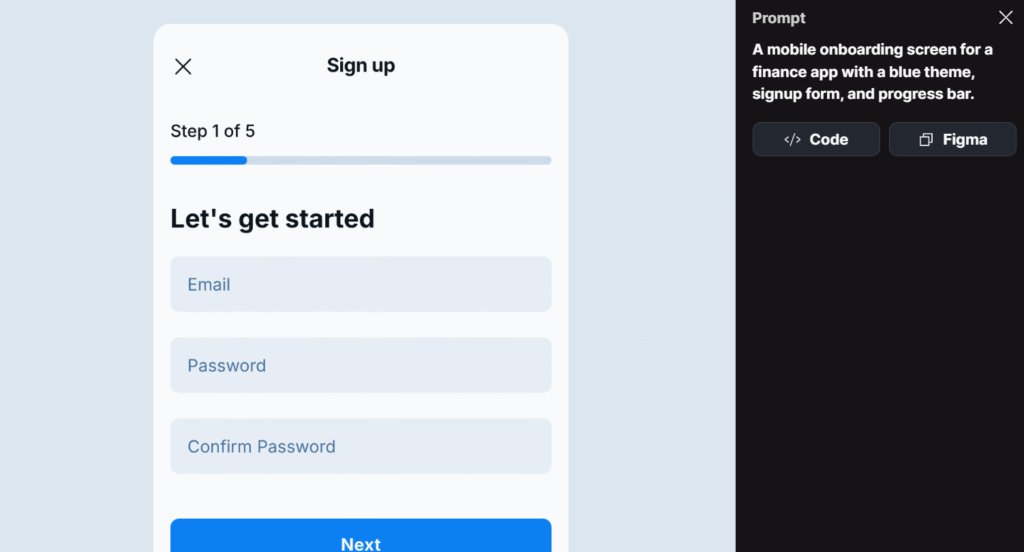
At the heart of Google Stitch is its natural language UI generator. You can input prompts like:
“A mobile onboarding screen for a finance app with a blue theme, signup form, and progress bar.”

And within seconds, you’ll receive a fully designed interface that matches your request. It understands layout elements, style cues, and interaction patterns, making it feel like you’re working with a real design assistant.
The more detailed your prompt, the more precise the result. But even vague ideas like “a clean portfolio website for a photographer” work surprisingly well. This feature makes early prototyping incredibly fast and creative.
2. Sketch and Image Input for Visual Thinkers
Designers and creators often work visually. That’s why Stitch also accepts image and sketch inputs. You can upload rough wireframes, hand-drawn screens, or even screenshots of existing designs and Stitch will translate them into structured, digital UI layouts.
This is perfect for those “napkin sketch” ideas or early brainstorms. Instead of redrawing in design software, just snap a photo, upload it, and watch Stitch bring it to life.
This multimodal input combining vision and language makes Stitch one of the most flexible prototyping tools on the market.
3. Iterate Quickly and Explore Design Options
One of the key pain points in traditional UI design is iteration. Changing layout styles, swapping out components, or exploring different visual treatments often takes time and multiple design passes.
With Stitch, you can generate multiple variations of your UI with different styles, layouts, or functionalities just by changing your prompt or uploading a new reference. Want to switch from light to dark mode? Add it to the prompt. Need the cards to be horizontal instead of vertical? Tell Stitch.
This empowers creators to test, tweak, and explore rapidly without needing to redraw everything from scratch.
4. Export Options: From Idea to Implementation
Stitch doesn’t just stop at the design it goes one step further by letting you export your work in multiple ways:
- Copy to Figma: If you want to polish the design or collaborate with others, you can paste the design into Figma for additional refinement.
- Copy Code: Developers can directly copy the generated front-end code and use it as a base for building the actual product.

This seamless handoff from idea → design → code is what makes Google Stitch a powerful full-stack ideation tool.
Who Should Use Google Stitch?
Google Stitch isn’t just for one kind of user, it’s designed for anyone involved in product design, development, or prototyping.
Designers
Save time on low-fidelity wireframes and get a starting point that you can edit in Figma. Great for early explorations and mood boards.
Developers
No need to wait on a designer to visualize ideas. Quickly generate UI concepts, get working code, and start building instantly.
Founders & Entrepreneurs
Have an app or product idea but no design team? Just describe what you need and Stitch handles the UI design for you.
Product Managers & Marketers
Need quick mockups for presentations or stakeholder demos? Use Stitch to create UIs that illustrate your vision, even without a design background.
How to Use Google Stitch Effectively
Here are some practical tips to help you get the most out of your Stitch experience:
- Be Clear and Specific: While the AI is smart, it performs better with detailed prompts. Try something like “A SaaS dashboard for email marketing with a left sidebar, stats cards on top, and a campaign table below.”
- Use Visual Language: Include layout terms like “grid,” “carousel,” “form,” or “modal” to guide the structure.
- Include Design Styles: Want a specific vibe? Add design adjectives like “minimalist,” “vibrant,” “professional,” “dark theme,” etc.
- Iterate and Refine: Don’t expect perfection in one try. Make small tweaks to your prompt and regenerate as needed.
- Sketch When Stuck: If you can’t find the right words, upload a quick sketch. Stitch will interpret and digitize it beautifully.
How to Get Started with Google Stitch
You can access Google Stitch for free by visiting stitch.withgoogle.com. It’s currently part of Google Labs, so you may need to log in with your Google account and accept limited usage terms. There’s no need to install anything, just open the web interface, input your prompt or image, and start generating.
Keep in mind that it’s still experimental, and Google may introduce more advanced features (like collaboration, component libraries, or API access) in the near future.
Why Google Stitch Matters
Google Stitch isn’t just a convenience tool, it’s a glimpse into the future of AI-powered product development. By removing the technical barriers between ideas and execution, tools like Stitch empower a new generation of creators to move faster, prototype more often, and think in terms of outcomes, not constraints. Imagine a world where coding and designing become less about syntax and pixels and more about creativity and vision. That’s what Google Stitch is moving us toward.
AI is transforming how we create, build, and launch products and Google Stitch is a perfect example of this shift. With just a sentence or sketch, you can now build functional interfaces, test ideas, and launch faster than ever before. Whether you’re an early-stage founder, a UI designer, or just someone curious about AI-driven design workflows, Google Stitch is worth exploring.
Visit stitch.withgoogle.com and start designing with the power of your words.
Frequently Asked Questions About Google Stitch
1. Is Google Stitch free to use?
Yes, Google Stitch is currently available for free as part of Google Labs. Since it’s an experimental tool, access might be limited in the future or expanded based on user feedback. You’ll need a Google account to try it out via stitch.withgoogle.com.
2. Can I export the UI code generated by Google Stitch?
Absolutely. Google Stitch lets you export clean HTML and CSS code for front-end development. You can also copy the design directly to Figma for further editing or collaboration with your team.
3. Do I need any design or coding experience to use Google Stitch?
Not at all! One of the biggest advantages of Google Stitch is that it allows anyone,regardless of design or development background to create UI layouts using simple text prompts or image inputs. It’s beginner-friendly but powerful enough for professionals.
4. What kind of UIs can I create with Google Stitch?
You can create a wide range of interfaces, including landing pages, app dashboards, signup flows, contact forms, mobile screens, e-commerce layouts, and more. Just describe what you need, and Stitch will generate a matching UI design.